Google está ampliando rápidamente las capacidades de Search Console con la métricas de Core Web Vitals. Hemos visto aparecer muchos informes de datos estructurados interesantes. En este post, vamos a examinar un informe de mejora dedicado a la velocidad del sitio. Es importante tener un sitio rápido con una buena experiencia de usuario y esta herramienta de Google te ayuda a monitorizarlo y mejorarlo.
¿Qué son las Core Web Vitals?
Google ha afirmado que, para beneficiarse de los Core Web Vitals como factor SEO, será necesario cumplir el mínimo en todos y cada uno de los factores que los componen. Si no se llega a ese mínimo, se contará como factor negativo y no beneficiarán a la posición de la página.
Los Core Web Vitals son los nuevos estándares de Google para evaluar si una página proporciona una buena experiencia de usuario.
¿En qué consisten estas métricas de las Core Web Vitals?
Largest Contentful Paint (LCP): Mide la velocidad de carga del contenido principal de una página. Esto debería ocurrir en los 2,5 segundos siguientes a la entrada en una página.
First Input Delay (FID): Mide la velocidad a la que los usuarios son capaces de interactuar con una página después de aterrizar en ella. Debe producirse en 100 milisegundos.
Cumulative Layout Shift (CLS): Mide la frecuencia con la que los usuarios experimentan cambios de diseño inesperados. Las páginas deben mantener un CLS inferior a 0,1.
Vamos a desglosar estas métricas un poco más.
Largest Contentful Paint (LCP)
LCP mide el rendimiento de la carga, es decir, la rapidez con la que aparece el contenido.
Métricas históricas como la carga de la página y DOMContentLoaded han tenido problemas en este sentido porque no siempre son indicativas de la experiencia del usuario. Por ejemplo, una pantalla de inicio puede aparecer casi instantáneamente, pero el contenido utilizable cargado por otras peticiones puede tardar más en aparecer.
Largest Contentful Paint (LCP) informa del tiempo de renderización de la imagen o el bloque de texto más grande visible dentro de la ventana gráfica. Un tiempo inferior a 2,5 segundos se considera bueno y todo lo que supere los 4,0 segundos se considera malo.
Los tipos de elementos considerados en LCP son:
- Elementos <img>
- Elementos <image> dentro de un <svg>
- La imagen de cartel de un elemento <video>
- Un elemento con una imagen de fondo cargada mediante CSS
- Elementos a nivel de bloque que contengan nodos de texto.
El elemento más grande se determina a medida que se carga el contenido y el tamaño se calcula para ser sus dimensiones visibles en la ventana gráfica del navegador.
LCP puede verse afectado por:
- Los tiempos de respuesta del servidor
- Los tiempos de carga de los recursos
- Los bloqueos de CSS o JavaScript
- Los tiempos de procesamiento del tamaño del cliente
Las mejoras de LCP pueden ser posibles mediante:
- Optimizar la respuesta del servidor al minimizar el número de procesos costosos en tiempo de renderización
- Minimizar el tamaño de los archivos de los activos
- El almacenamiento en caché de los activos a nivel local, y tal vez el uso de un trabajador de servicios para devolver la versión local en primer lugar.
First Input Delay (FID)
El FID mide la capacidad de respuesta, es decir, la rapidez con la que una página responde a la acción de un usuario.
Esta métrica registra el tiempo que transcurre desde que un usuario interactúa con la página (clics, toques, pulsaciones de teclas, etc.) hasta que el navegador comienza a procesar ese controlador de eventos. Un retraso inferior a 100 ms se considera bueno y todo lo que supere los 300 ms se considera malo.
El FID sólo puede medirse con precisión cuando se sirve una aplicación a un usuario real. Además, sólo mide el retraso en el procesamiento de eventos, no el tiempo que se tarda en ejecutar un manejador o actualizar.
Por lo tanto, Google y varias herramientas utilizan el Tiempo Total de Bloqueo (TBT) como una métrica alternativa que puede ser calculada sin la entrada real del usuario. El TBT mide el tiempo total entre:
- La First Contentful Paint (FCP): El momento en que se ha renderizado cualquier parte del contenido de la página.
- El Tiempo de Interacción (TTI): El momento en que la página es capaz de responder de forma fiable a la entrada del usuario.
Las mejoras de FID/TBT pueden ser posibles mediante
- Reducir el tiempo de ejecución de JavaScript, normalmente aplazando el código no crítico.
- Dividiendo las tareas de larga duración.
- Cargar JavaScript bajo demanda.
Cumulative Layout Shift (CLS)
CLS mide la estabilidad visual, es decir, el movimiento inesperado del contenido al visualizar una página.
CLS evalúa esas molestas situaciones en las que el contenido se mueve sin previo aviso, normalmente cuando cambia después de que un anuncio o una imagen situada por encima de tu posición actual de desplazamiento termina de cargarse. El problema es especialmente pronunciado en los dispositivos móviles y puede hacer que pierdas tu lugar o que toques el enlace equivocado.
¿Cómo se calcula el CLS?
La fracción de impacto: El área total de elementos inestables en la ventana gráfica (los que se moverán). Una fracción de impacto de 0,5 indica que los elementos que suman la mitad de la ventana gráfica se desplazarán.
La fracción de distancia: La mayor distancia que se desplaza un solo elemento dentro de la ventana. Una fracción de distancia de 0,25 indica que al menos un elemento se ha desplazado una cuarta parte de la ventana gráfica (horizontal o verticalmente).
Considere el siguiente ejemplo. Carga un anuncio poco después de que el logotipo, el menú y la imagen principal se hayan renderizado.
El logo y el menú no se mueven, son elementos estables. El anuncio se añade al DOM y su posición inicial no cambia, por lo que también es estable. Sin embargo, la imagen se mueve:
- La susodicha imagen tiene 360 x 510 píxeles en una ventana gráfica de 360 x 720. Su fracción de impacto es por tanto (360 x 510) / (360 x 720) = 0,71
- Se mueve 90 píxeles verticales en los 720px de altura de la ventana gráfica, por lo que su fracción de distancia es 90 / 720 = 0,125
El CLS es, por tanto, 0,71 x 0,125 = 0,089
Una puntuación de CLS inferior a 0,1 se considera buena y cualquier cosa superior a 0,25 se considera mala. En este caso, el CLS está justo dentro del rango aceptado porque, aunque se ve afectada una gran superficie, se desplaza una distancia relativamente pequeña. Sin embargo, un anuncio más grande requeriría más atención.
El algoritmo CLS no registra el desplazamiento del diseño durante los 500 ms posteriores a cualquier interacción del usuario que pudiera desencadenar un cambio de UI o un redimensionamiento de la ventana gráfica. Por lo tanto, su página no será penalizada por las actualizaciones de la interfaz, las transiciones y las animaciones que son necesarias para el funcionamiento, por ejemplo, la apertura de un menú a pantalla completa desde un icono de hamburguesa.
Las mejoras de FID/TBT pueden ser posibles mediante:
- Reservar espacio para las imágenes, los vídeos y los elementos iframe añadiendo dimensiones con los atributos de anchura y altura, la propiedad de relación de aspecto de CSS o el viejo truco del relleno, según convenga
- Evitar el FOUT (Flash of Unstyled Text) y el FOIT (Flash of Invisible Text) al cargar las fuentes web. La precarga o el uso de fuentes alternativas de tamaño similar ayudarán a
- No insertar elementos del DOM por encima del contenido existente durante la carga inicial de la página, por ejemplo, los cuadros de aviso de suscripción al boletín y otros similares
- Utilizar la transformación y la opacidad de CSS para conseguir animaciones menos costosas.
A continuación, te ofrecemos una guía rápida de sus funciones.
¿Qué es el informe Core Web Vitals de Google Search Console?
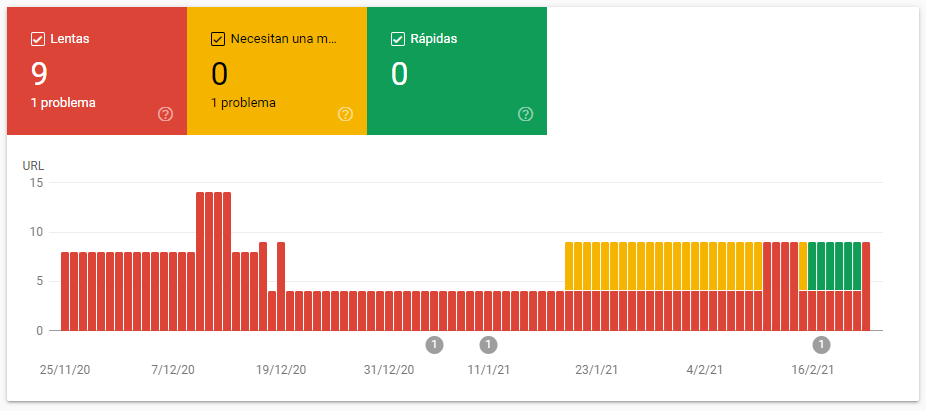
El informe Core Web Vitals te da una idea de la rapidez o la lentitud con la que se cargan tus páginas en un momento dado. Le proporciona información que hasta ahora era casi imposible de obtener. Realizar un análisis de la velocidad de las páginas en todo el sitio no es algo que pueda hacer el usuario medio. Probar un par de páginas en PageSpeed Insights, está bien, pero ¿1.000 páginas? El nuevo informe Core Web Vitals de Google Search Console te da una idea de cómo se carga tu sitio. Categoriza todas las páginas en etiquetas como Lentas, Necesita una mejora y Rápidas.
Resumen del informe Core Web Vitals en Search Console (vista de smartphone)
Como sabes, la velocidad del sitio y la experiencia del usuario han sido un tema relevante durante bastante tiempo. Google incluso ha declarado en ocasiones que la velocidad de carga de la página es un factor de clasificación, por ello está poniendo en marcha iniciativas para ayudar a visualizar la velocidad del sitio y priorizar las mejoras. Como las herramientas PageSpeed Insights y Lighthouse.
¿Qué hace el informe Core Web Vitals de Search Console?
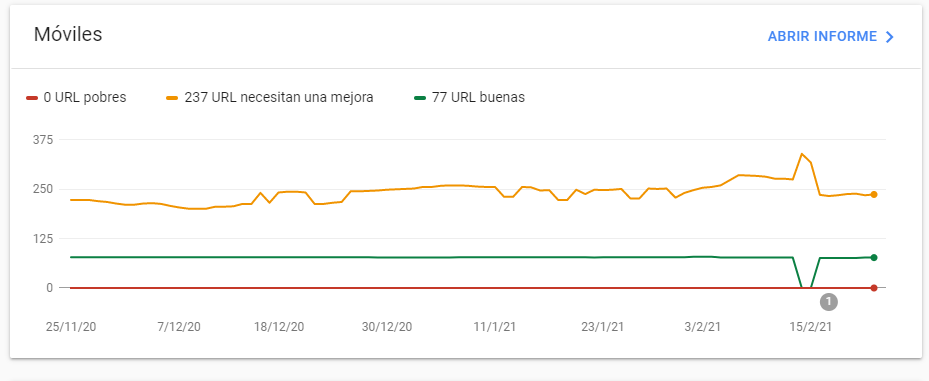
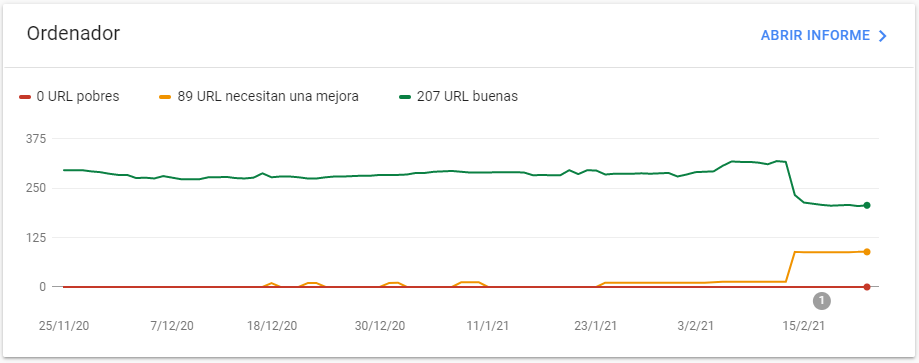
El informe Core Web Vitals examina las páginas de su sitio, comprueba sus puntuaciones en los datos de Web Vitals y las clasifica en categorías. Hay comprobaciones específicas para móviles y para ordenadores de escritorio y éstas pueden diferir.
Dos informes relativos a Móviles y Ordenadores.
Aunque no es la herramienta definitiva para medir la velocidad del sitio, el informe Core Web Vitals es un valioso complemento. Le ayuda a encontrar URLs problemáticas que puede comprobar en PageSpeed Insights o Lighthouse para obtener un conocimiento más profundo y poder solucionarlo. De este modo, puede vigilar todo lo relacionado con la velocidad, detectar tendencias, realizar mejoras y hacer un seguimiento de los resultados de esos cambios.
Puedes encontrar el informe Core Web Vitals en la sección de Mejoras>Métricas web principales de Google Search Console
¿De dónde obtiene sus métricas?
Lo mejor del informe Core Web Vitals es que utiliza datos del informe Chrome UX Report. El Informe de UX de Chrome es un conjunto de datos públicos sobre la experiencia real de los usuarios que se recopilan de millones de usuarios y sitios web registrados. De este modo, Google recopila montones de datos como el tipo de conexión, el tipo de dispositivo y mucho más, de situaciones reales y los utiliza para ofrecer una mejor comprensión del rendimiento en el mundo real. Google utiliza estos datos en varias herramientas de Google orientadas a la velocidad, como PageSpeed Insights y Lighthouse.
¿Qué debo buscar?
Cuando se examina con las herramientas de velocidad un sitio web, es fácil centrarse en lo que no se debe. Muchas herramientas comprueban la velocidad del sitio en circunstancias concretas, como una ubicación determinada en un momento dado. No hay suficiente contexto para tomar una decisión basada en estos datos. Por eso recomendamos que compares con varias herramientas de velocidad del sitio los resultados. Combinadas te darán un mejor manejo del problema.
Google ha creado el informe Search Console Core Web Vitals en torno a tres métricas: FCP, FID y CLS.
Estas tres métricas forman el informe Core Web Vitals. A continuación se explica el significado de estas métricas:
LCP, Largest Contentful Paint: Esta métrica indica el tiempo que tarda en cargarse el elemento de contenido más grande que se ve en la ventana gráfica.
FID, o First Input Delay: El FID analiza el tiempo que tarda el navegador en responder a una interacción desencadenada primero por el usuario (hacer clic en un botón, por ejemplo).
CLS, o Cumulative Layout Shift: El CLS mide la cantidad de elementos de diseño que se mueven en la pantalla durante la carga y la frecuencia con la que esto ocurre.
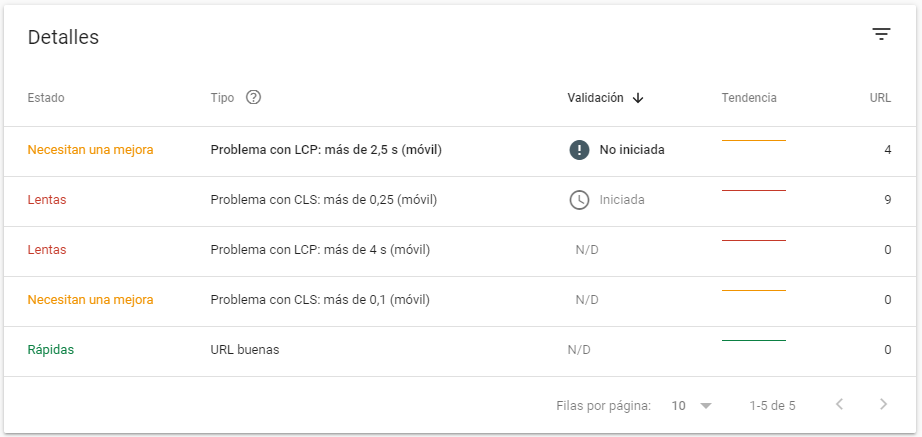
Analizar los Resultados
Los resultados llevan a una visión general de las páginas que tienen buena o mala puntuación, o que necesitan mejorar. La puntuación de una URL es el estado más bajo que le asigna un dispositivo específico. Según Google, las tres métricas trabajan juntas para llegar a una conclusión sobre la carga de la URL:
- Una URL en móvil con FID Pobre pero LCP Necesita mejorar se califica como Pobre en móvil.
- Las URL en móvil con Necesita mejorar LCP pero Buena FID se etiquetan como Necesita mejorar en móvil.
- Una URL en móvil con FID y CLS buenos pero sin datos de LCP se considera Buena en móvil.
- Una URL con FID, LCP y CLS buenos en móvil y con FID, LCP y CLS a mejorar en el escritorio se considera buena en móvil y a mejorar en el escritorio.
Estos datos le dan una buena idea del rendimiento de sus páginas. Como ya se ha dicho, es probable que necesite realizar un par de pruebas más para obtener una imagen completa.
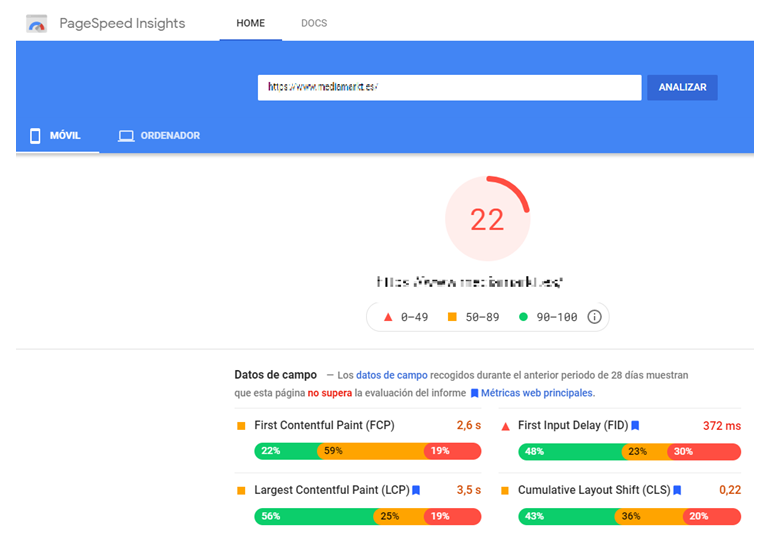
Ejemplo de análisis de URL en PageSpeed Insights
Agrupación de URLs
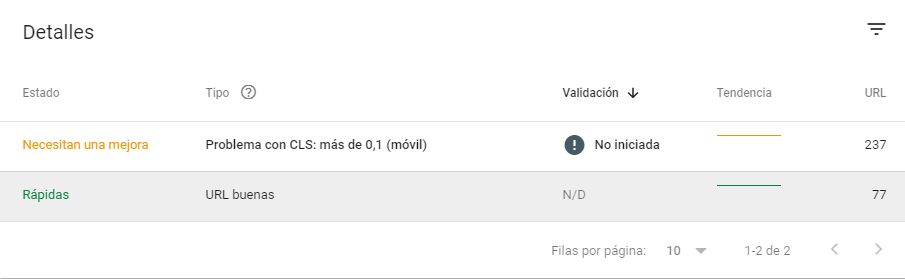
En lugar de mostrar un millón de URL y los resultados correspondientes, Google utiliza puntuaciones agregadas y grupos de URL para que los resultados sean algo menos intimidantes. Para cualquier problema, verás una serie de URLs que obtienen la misma puntuación o problema. Por lo tanto, es posible que a partir de una URL específica, otras 70 URL sufran los mismos problemas de rendimiento. Esto hace que sea más fácil descubrir los problemas a gran escala porque todas estas páginas probablemente tienen los mismos problemas. Por supuesto, puede profundizar y comprobar páginas individuales haciendo clic en la lista de URL y eligiendo una URL para analizarla con PageSpeed Insights.
Agrupa las URLs con problemas de rendimiento similares con lo que el informe es más sencillo de analizar.
Puntuaciones agregadas
El informe Core Web Vitals en Search Console se centra principalmente en FCP y FID, como se ha mencionado anteriormente. Es una buena idea echar un ojo a PageSpeed Insights también, ya que tiene una multitud de otras métricas, gráficos del proceso de carga y sugerencias para mejorar los resultados.
En el informe Core Web Vitals, Google calcula el FCP y el FID de todas las visitas a esas páginas concretas.
FCP agregado: La First Contentful Paint agregada es el tiempo que tarda el 75% de las visitas a una URL del informe en alcanzar el FCP.
FID agregado: El primer retraso interactivo agregado es el tiempo que tarda el 95% de las visitas a esa URL en responder a las interacciones en esa página.
Desplazamiento acumulado CLS: El desplazamiento de diseño acumulado agregado que se muestra en el informe es el CLS común más bajo para el 75% de las visitas a una URL del grupo.
El cálculo de estas puntuaciones sigue fluctuando debido a influencias externas. Por eso puede ver que la línea de tendencia sube y baja.
Corrección de problemas y validación de correcciones
El informe Core Web Vitals le permite supervisar su sitio en busca de problemas relacionados con la velocidad. Le ayuda a encontrar problemas y a priorizar su resolución. Una vez que usted o su desarrollador hayan revisado todas las sugerencias y mejoras, puede validar la corrección. A continuación, Google supervisará las páginas durante 28 días para comprobar si el problema se ha solucionado en esas URL.
Si estas interesando en Añadir usuario a Google Merchant Center sigue leyéndonos aquí.