¿Alguna vez te has preguntado sobre qué significa hacer Scroll ? Pues gracias a este artículo aprenderás qué es Scroll, cuál es su función y los diferentes tipos con los que te irás encontrando cuando interactúes por una web o una aplicación móvil.
¿Qué es hacer Scroll?
Cuando hablamos de hacer Scroll en Diseño Web y Marketing Online, hacemos referencia al desplazamiento 2D dentro de una ventana en una página web. Nos permite avanzar en los contenidos de forma uniforme y homogénea. Básicamente es ese movimiento tan común que hacemos, normalmente de manera vertical para ir viendo los contenidos de una página web, lo podemos realizar de diferentes maneras:
- Moviendo la rueda del ratón.
- Haciendo clic en la barra de desplazamiento que encontramos en el lateral de la derecha.
- Deslizando el dedo por la pantalla, cuando esta es táctil.
Dónde más se utiliza este término es en el sector de diseño web.
¿Qué es Scroll?
Este término procede del idioma inglés y significa «desplazarse». Es uno de los parámetros más relevantes en los análisis de usabilidad, que se utiliza para medir el porcentaje de scroll que hacen los usuarios en las páginas y además cuánto tarda el usuario en comenzar a hacerlo. Cuando el usuario llega al final de la página se entiende que este ha realizado un scroll del 100% y lo normal es que un usuario tarde menos de 10 segundos en empezar a hacerlo.
Para que sirve hacer Scroll
El scroll es la solución que nos permite poder ver e interactuar con todos los contenidos de un sitio web o de una aplicación móvil, aunque esta esté limitada por un tamaño. Es útil porque es cómodo , de manera que podemos seguir consumiendo contenido sin la necesidad de cambiar de ventana continuamente, y hace posible que navegar sea mucho más fácil y mejora la experiencia de los usuarios en la red. Condiciona de manera importante la forma, la estructura y el orden de los contenidos que se encuentran en un sitio web, por lo tanto también el diseño de la misma. Si aprovechamos esto, podemos conseguir mejorar la experiencia de los usuarios y así mejorar la tasa de conversión.
Tipos de Scroll
Al ser un desplazamiento bidimensional este no nos permite realizar un movimiento hacia adelante o hacia atrás, únicamente es posible realizar dos tipos de desplazamiento 2D de contenidos, vertical y horizontal.
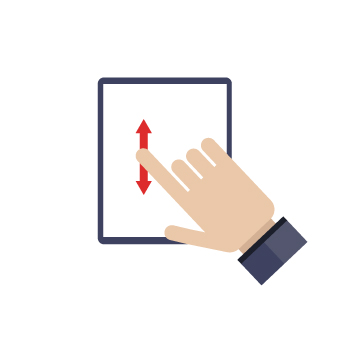
Vertical
El Scroll vertical es el más frecuente. Todos los usuarios que naveguen por la web están acostumbrados a realizar este movimiento con las manos. Este desplazamiento se realiza de manera vertical, dirección abajo a arriba, o de arriba a abajo a través de un ratón o el propio dedo.
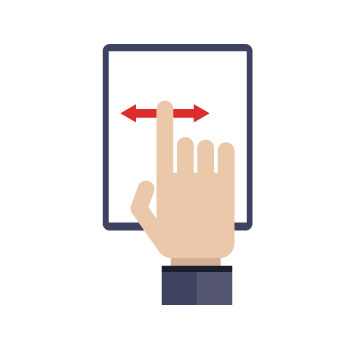
Horizontal
El Scroll horizontal es menos frecuente que el vertical, incluso es posible que ni si quiera te hayas percatado de este. Es un desplazamiento de izquierda a derecha, así mismo de derecha a izquierda y como en el vertical, se realiza a través de un ratón o tu propio dedo.
Conclusión
Aunque no supieras qué era hacer Scroll o ni si quiera supieses que existía esa palabra, es algo que hacemos diariamente, incluso ahora mismo al leer este artículo.
Equipo PubliUP