¿Qué son las Core Web Vitals?
Core Web Vitals es un conjunto de métricas de Google, que analizan la experiencia de usuario de una página web. Tiene en cuenta los factores de tiempo de carga, la interactividad de la página y la estabilidad visual. Su resultado tiene un impacto directo en el posicionamiento. Estos miden el tiempo en el que un usuario puede empezar a interactuar con la página web que visita. Los Core Web Vitals son tres LCP, FID y CLS.
¿Cuáles son los valores de las Core Web Vitals?
- LCP: Largest Contenful Paint es la métrica que marca la velocidad de carga percibida por el usuario. Es decir, el LCP nos indica el tiempo que tarda en cargarse una web significativamente para el usuario. En concreto, el LCP nos indica el tiempo que tardarse en cargarse y renderizarse el elemento más grande de la ventana gráfica. Para garantizar una buena experiencia de usuario, el indicador LCP debe ser de igual o menor a 2,5 segundos. Las imágenes pueden aumentar el peso de tu web por lo que deberás minimizarlo y añadirles alt como texto alternativo para mejorar el posicionamiento orgánico.
De acuerdo con Google, para ofrecer una buena experiencia al usuario, los sitios deberán esforzarse por mostrar el contenido dentro de los primeros 2,5 segundos. El gigante de internet asegura que el LCP se ve afectado principalmente por:
- Tiempos de respuesta del servidor lento
- JavaScript y CSS que bloquean el procesamiento
- Tiempos de carga de recursos
- Representación del lado del cliente.
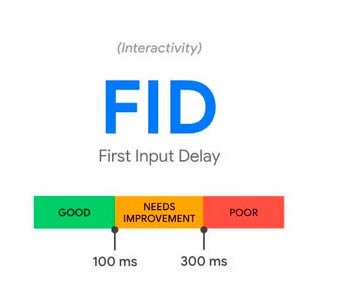
- FID: First Input Delay es la métrica que mide el tiempo mínimo en el que un usuario en poder interactuar con la página web. Cuanto más rápido sea FID mejor será la experiencia de usuario del usuario que visita la web. El indicador FID mide la interactividad de una página, que siempre debe estar en 100 milisegundos o por debajo de esta cifra
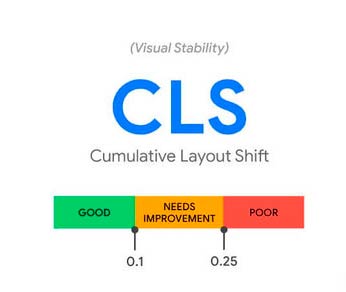
- CLS: Cumulative Layout Shift es la métrica que se obtiene de sumar el tiempo de carga acumulado de todos los cambios de diseño inesperado. Es decir, está métrica nos indica cuando dejan de producirse cambios inesperados en el diseño de la web. La métrica CLS viene a analizar la estabilidad visual de una página y, en vez de hacer el cálculo basado en el tiempo, lo realiza en función de las veces que se den esos cambios y su magnitud.
¿Cómo puedo medir las Core Web Vitals?
Para evaluar los Web Vitals de un sitio que ya está disponible en Internet se puede consultar Search Console, donde Google incorporó estos índices en el dashboard. Se puede ver cómo están tanto para desktop como móvil en cada URL indexada y se puede revisar página por página donde hay problemas.
Existen varias herramientas que se pueden usar para evaluar un sitio:
- PageSpeed Insights: Entrega información de los web vitals y otras métricas que ayudan a mejorar sitios con problemas, particularmente enfocadas a la velocidad de carga de una página.
- Extensión Web Vitals para Chrome: Esta nueva extensión permite acceder a los índices e ir revisando cómo varían al interactuar con el sitio, para buscar problemas específicos, como por ejemplo el desplazamiento de elementos o demoras en la carga de algunos objetos.
- WebPageTest: Esta herramienta independiente desarrollada por ingenieros de Chromium permite configurar una variedad de condiciones para analizar un sitio. Incluye una API RESTful.
- Google Search Console: Si tienes tu sitio inscrito en Search Console, puedes revisar los Web Vitals desde aquí, viendo página por página cómo responde y si hay grupos de páginas con problemas similares.
¿Cómo puedo medirlas a través de Google Search Console?
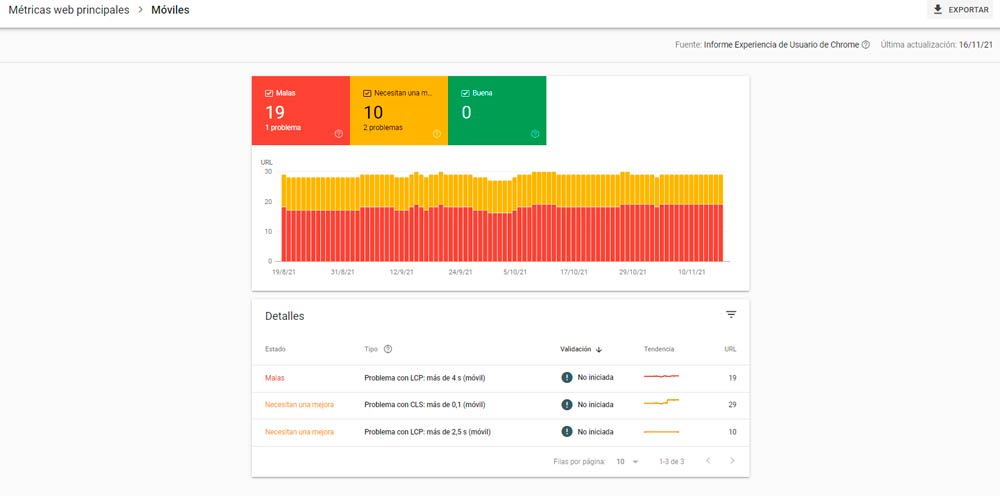
Si te habías alarmado pensando que te tocaba hacer un trabajo increíble para monitorizar estas métricas «vitales», respira tranquilo porque Google Search Console sale en tu ayuda. Solo debes loguearte en tu cuenta de esta herramienta, escoger el proyecto que deseas auditar y dirigirte a Mejoras > Métricas Web Principales. Google Search Console ofrece datos de la versión móvil y sus correspondientes para la opción de escritorio.
Para obtener información más detallada del resultado de las Core Web Vitals de ese proyecto, clica sobre Abrir Informe. Además, desde Detalles podrás conocer el desglose del análisis de esas páginas y el problema detectado para saber en qué URLs debemos centrar las acciones de mejora.
Impacto de las Core Web Vitals al SEO
Sabemos que una de las primeras preguntas que vienen a la mente es cómo afecta Core Web Vitals a una página web y su posicionamiento, en los motores de búsqueda. En cuanto a Web Vitals, busca simplificar el trabajo de optimización de una web, poniendo en el foco de atención a aquellos elementos que sí necesitamos tener en cuenta para ofrecer una experiencia de usuario de calidad.
Lo más importante y que debemos tener en cuenta, es que estas tres métricas forman parte de Web Vitals. Y que, en consecuencia, se trata de una iniciativa que ofrezca una guía de elementos esenciales que necesita cumplir una página web. Es por esto, que los Core Web Vitals tienen una gran importancia e impacto en el posicionamiento. Los tres factores LCP, FID y CLS serán evaluados en todas las webs por Google. Si detecta una mala puntuación, concluirá que ofrecemos una mala experiencia de usuario. En consecuencia, no estaremos cumpliendo con aquello que Google considera que es básico que ofrezcamos a un usuario que visita nuestra página, la experiencia. Ahora que has llegado hasta aquí, esperamos que ahora entiendas mejor qué es Core Web Vitals.
Como habéis podido comprobar, los tres factores que forman Core Web Vitals, van muy cogidos de la mano y guardan una relación estrecha. Si a partir de 2021 queremos tener un buen posicionamiento y ofrecer una óptima experiencia de usuario, necesitaremos tenerlos en cuenta.
Equipo Publiup